You can now deploy your frontend application on AWS with S3 static web hosting features.
This is a second article of the How to Deploy Your Frontend Applications series - where I explain how to deploy any frontend applications (react, vue, angular, svelte, static site) to various static site web hosting.
In my previous article, I explained how to Deploy Your Frontend Application on Surge.
So in this tutorial, I will be showing you how to install your frontend application on AWS S3.
AWS S3 is a simple online storage solution known as a bucket with stable, high performance, security and highly scalable service. AWS S3 is designed to make web-scale computing easier for developers.
With the AWS S3 static web hosting feature, you can easily deploy your frontend applications with just two or more clicks right from your S3 bucket.
You don't have to worry about the cost, because AWS' free tier has a very high limit for S3 and its way cheap. Another good thing is S3 is fast and you can choose from data centers you like across the supported globe. You can also add your custom domain easily.
Setting Up AWS S3
Let's see how to set up our AWS account for deployment.
Step 1 - Account
The first step here is to set up your AWS account so we can deploy your frontend application. If you don't have an account already, go create an AWS account here: https://portal.aws.amazon.com/billing/signup. If you have just login to your AWS management console here: https://signin.aws.amazon.com/signin.
Step 2 - Set Up S3
Once you have successfully created an account or you logged in successfully to the AWS management console, the next thing we need to do is set up S3.
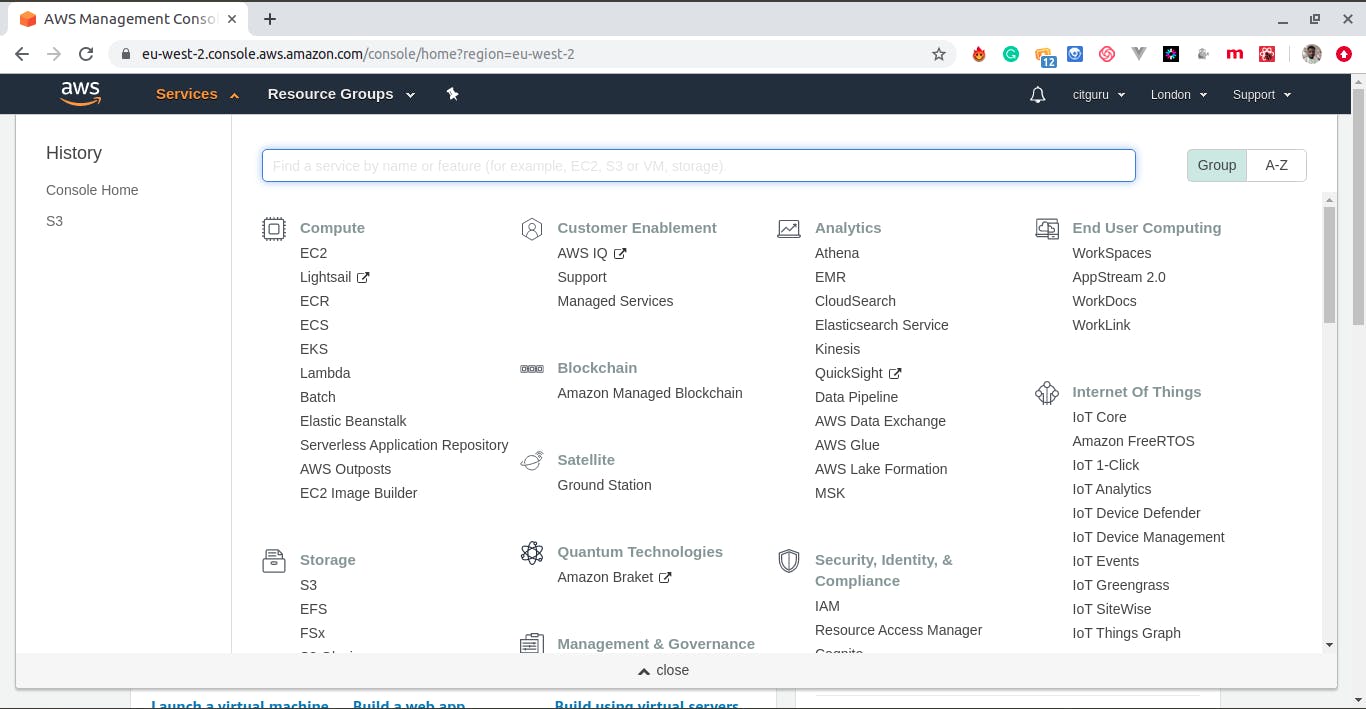
On the AWS console, click on Services. There should be a dropdown, look for S3 and click on it.

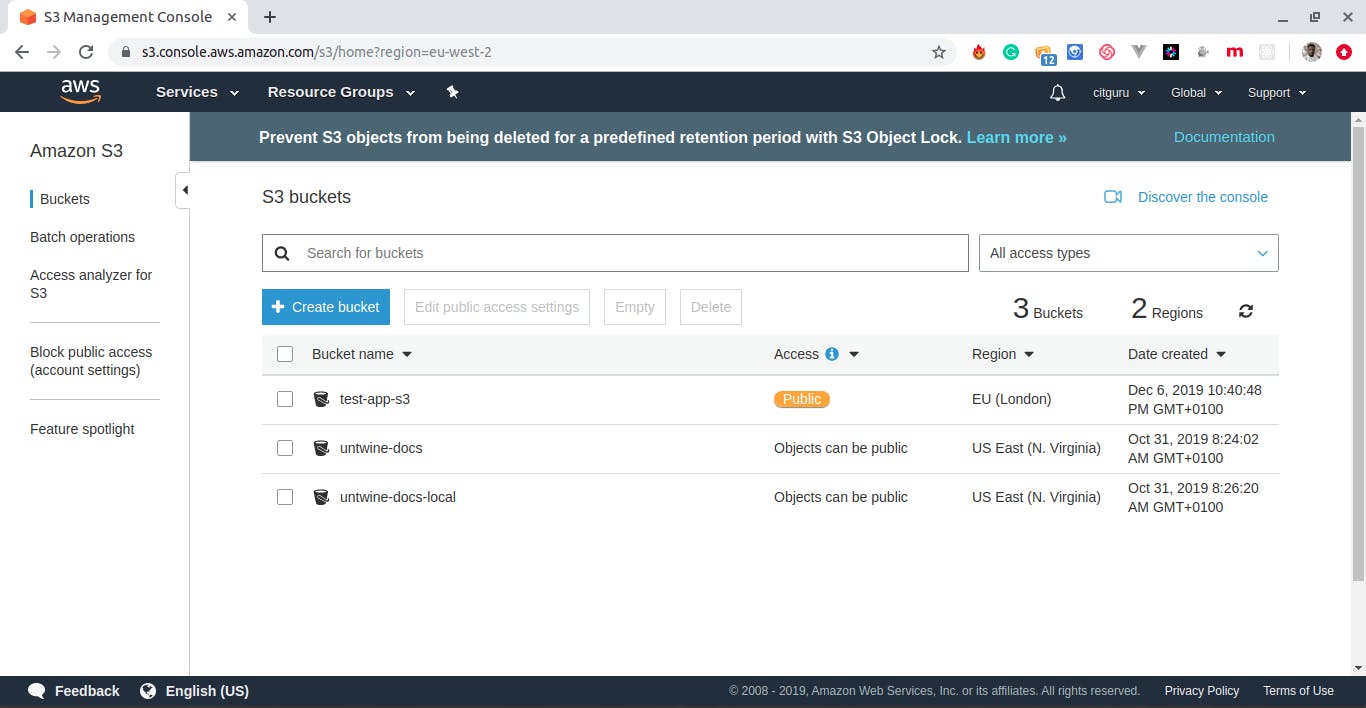
This should take you to a page that will show all available buckets. In S3, a bucket is a collection of objects. A bucket is a virtual container while objects are files belonging to that container.

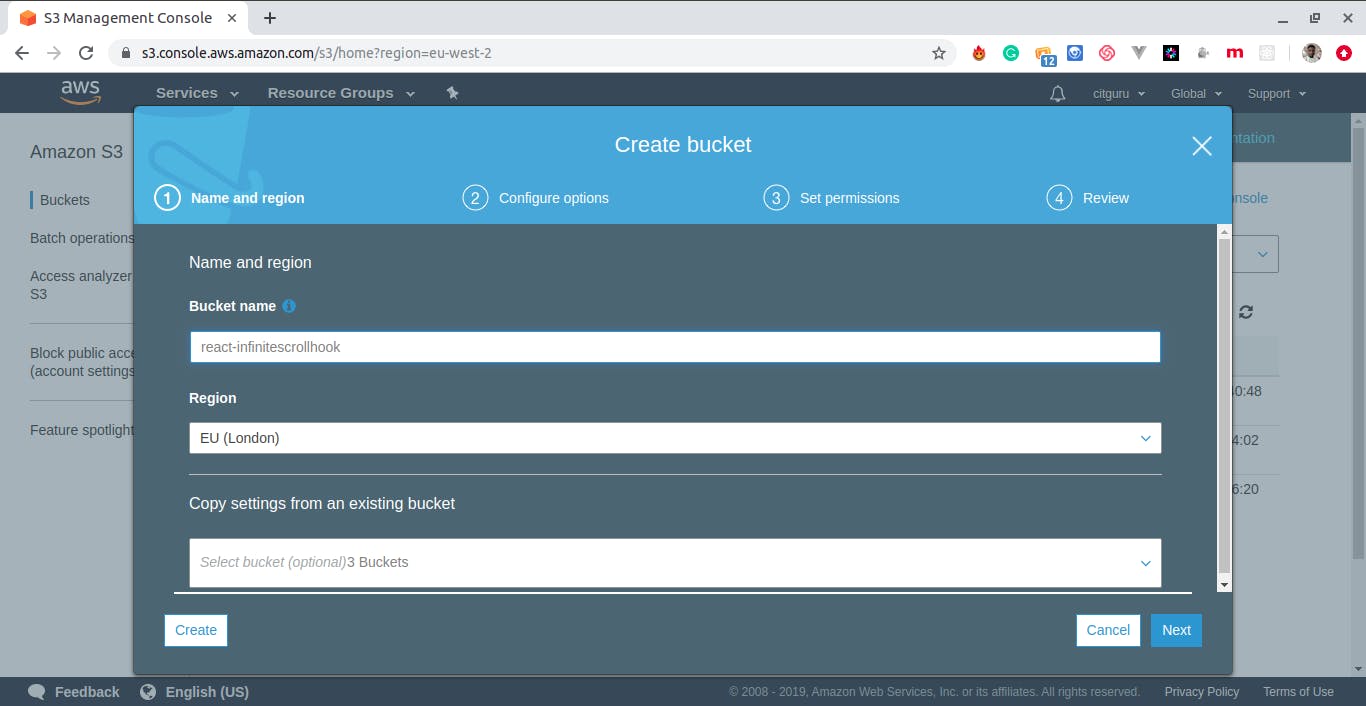
Click on the Create Bucket to create a new bucket your frontend application will be deployed to. You should see a popup that will prompt for the bucket name and the region you want it to be deployed to.

Bucket names are usually unique across your AWS account globally. You should also name your bucket name after your domain name. In this tutorial, I will be using react-infinitescrollhook (name of the frontend application I will be deploying).
Once you are done with that, click on Next to move to the Configure tab. There's really nothing to set up in this tab, just click on Next.
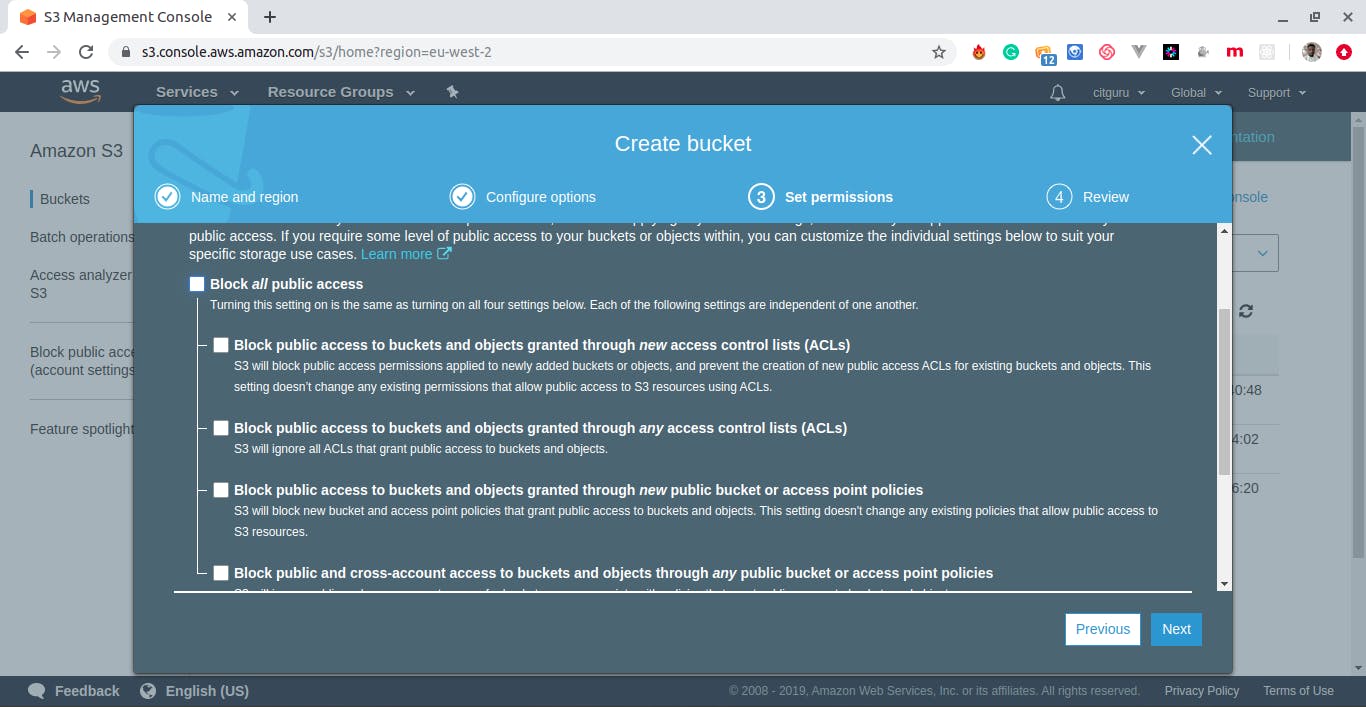
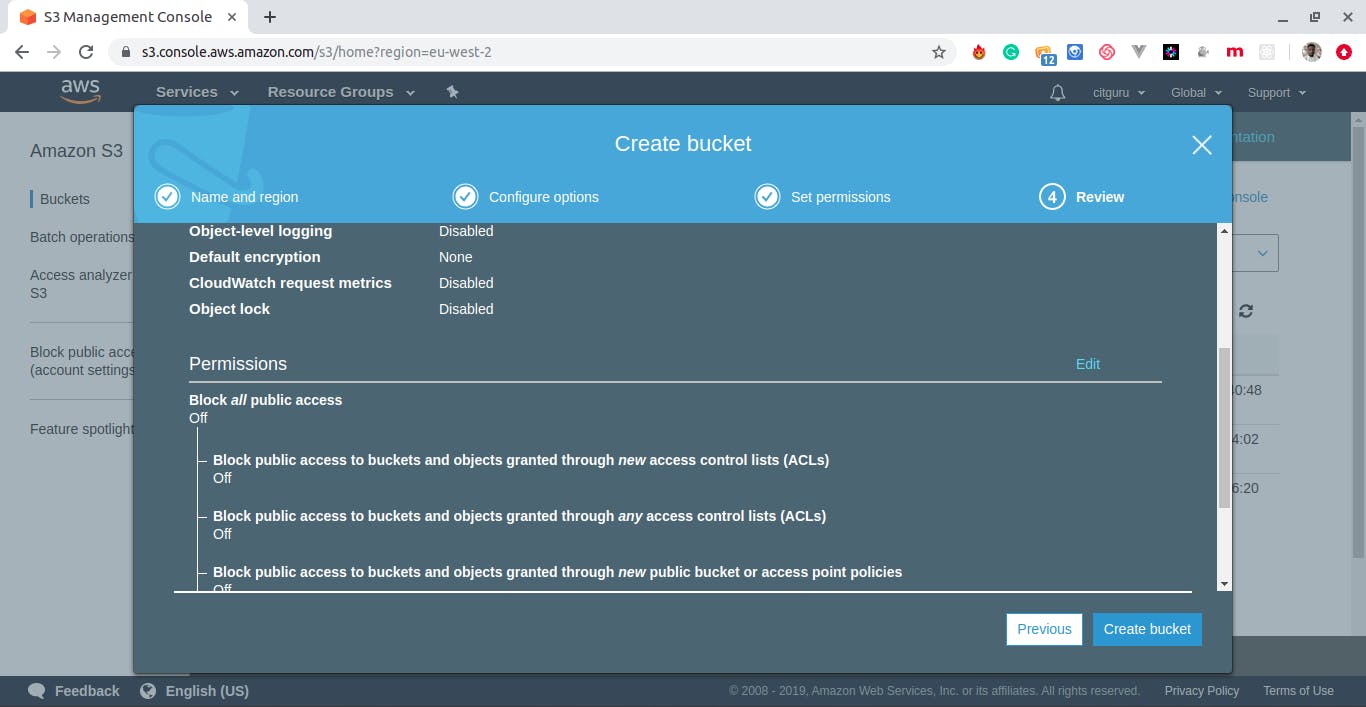
On the Set Permission, you will be able to set the permission of the bucket and its objects. You will need to uncheck Block all public access, since we will be deploying on this bucket, we will need the public to access to the built files.

Once you are done with that, click on Next to review your settings and click on Create Bucket to continue after review your settings.

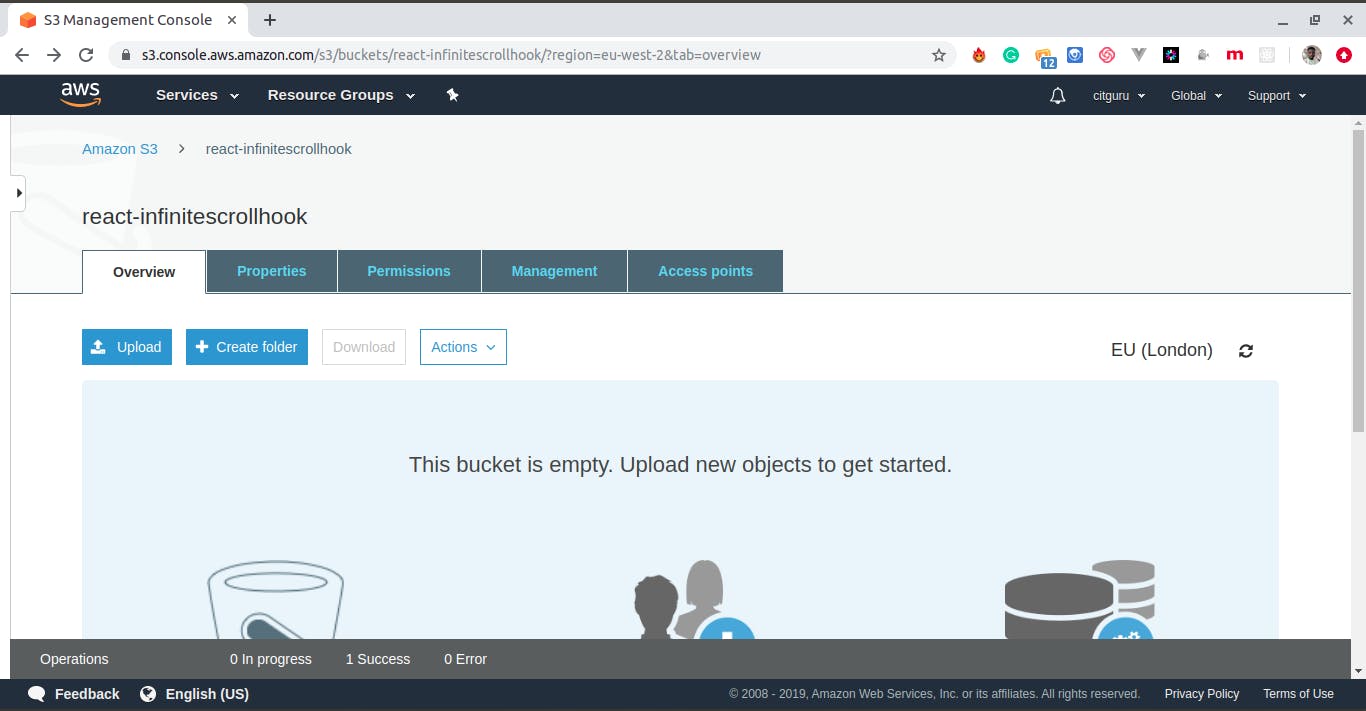
Tada! You have successfully created a new bucket. You should see it in the list of buckets.
The next thing now is to enable static web hosting on this and add some settings. Now click on the bucket you just created, you should see something like below:

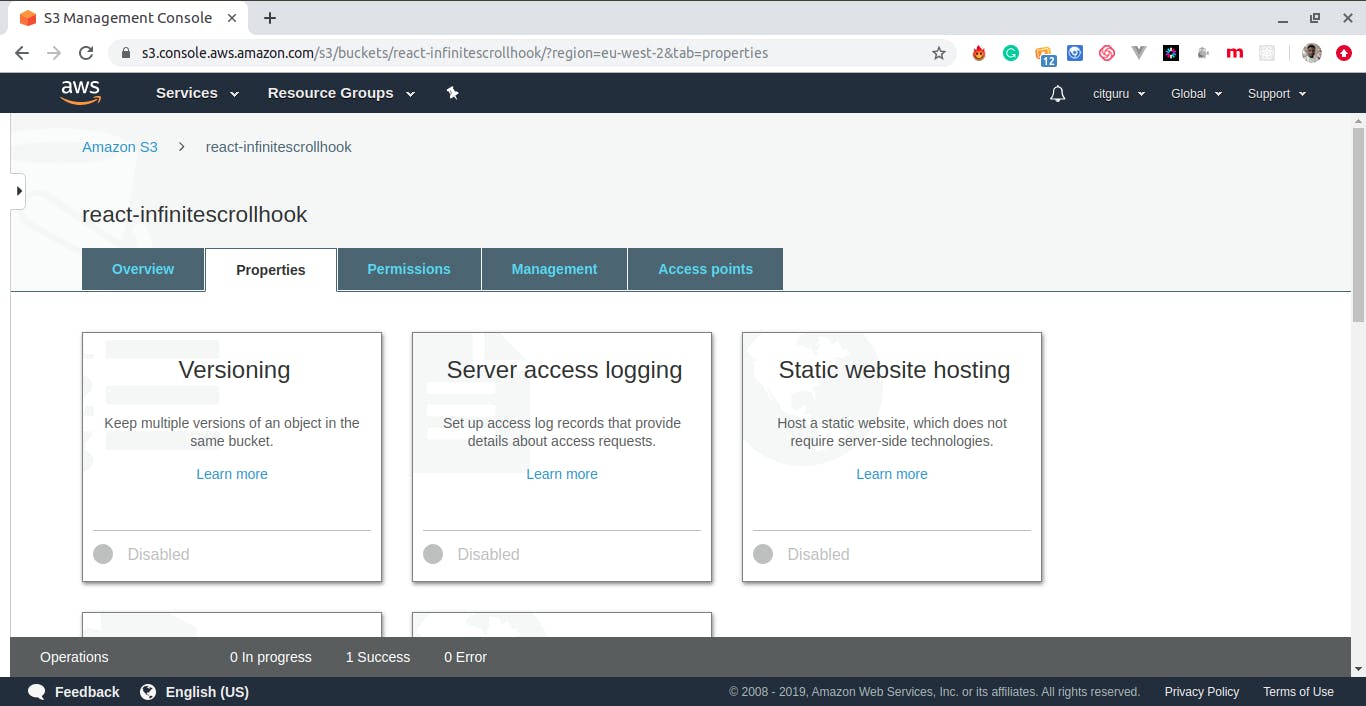
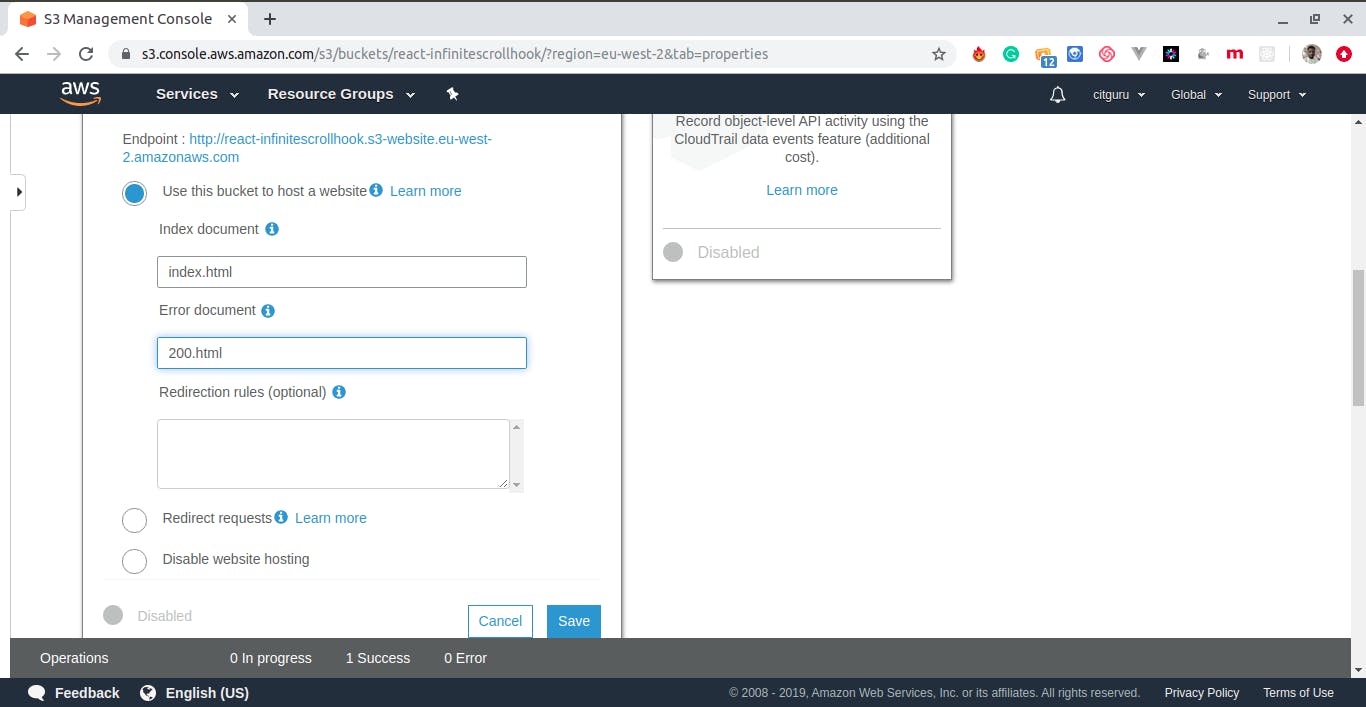
Click on Properties tab and select Static website hosting box. This should show a popup. Click on Use this bucket to host a website and it will prompt for an index.html file. You can also add an error file, I am used to using 200.html file. Once you are done with that, click on Save to enable the feature.


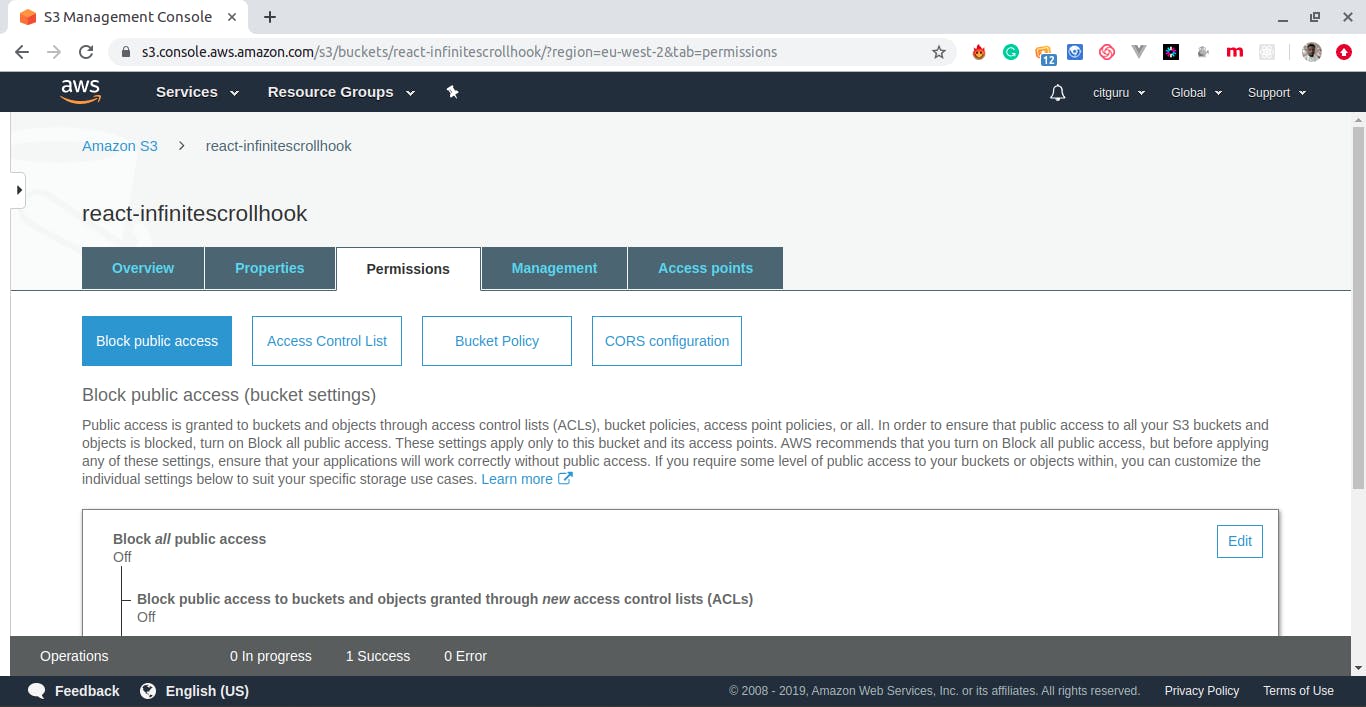
Ensure you take note of the URL shown in the Static website hosting box because that would be the link to access your application. If you try to navigate to the URL given, for instance, mine, you would get 403 error due to S3 Policies we have not yet set up.
In S3, buckets can have different policies. The policy defines who can do what to which objects in a given bucket.
In the case of deploying your app, you might want to set up your bucket such that you are the only one that can write to it but others can view it.

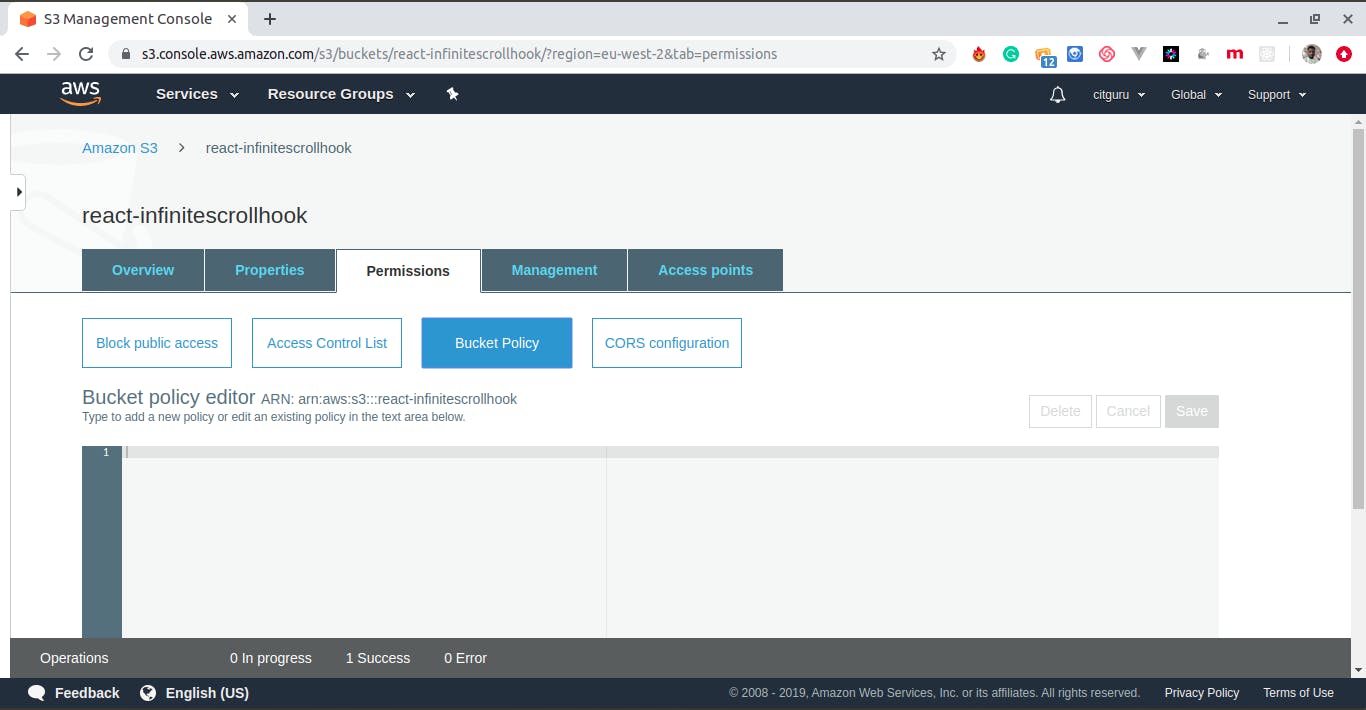
To do this, click on the Permission tab and click on Bucket Policy. You should see a text editor on this page where the policies will be saved.

Policies are designed in JSON documents format. Copy and paste the below policy to the text box and change the placeholder <BUCKET-NAME> to your bucket's name:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::react-infinitescrollhook/*"
}
]
}
And that's all for our S3 setup, you can try opening the link and you would get a 404, which means we only need to deploy our application.
Step 3 - Set Up AWS CLI
If you already have AWS CLI set up on your system or you don't want to set it up, you can skip this and move to the next step.
To install and use the AWS CLI, you would need Python and Pip installed. You can install AWS CLI with the command below:
$ pip3 install awscli --upgrade --user
You can read more about installing AWS CLI on your platform here: docs.aws.amazon.com/cli/latest/userguide/cl..
Once you are done with that the next step is to configure it using the below:
$ aws configure
The command above will prompt for some details like AWS access key ID, AWS secret access key, region, and format. The first two are required and these are your account credentials. You can generate new credentials within AWS Identity and Access Management (IAM) if you do not have them already.
AWS Access Key ID [None]: <aws_access_key_id>
AWS Secret Access Key [None]: <aws_secret_access_key>
Default region name [None]: us-west-1
Default output format [None]: json
You can read more about setting up your AWS CLI here: https://docs.aws.amazon.com/comprehend/latest/dg/setup-awscli.html
Deploying Your Frontend Application
The next and final step is to deploy your frontend application. There are two methods to do this, the first method is using the S3 Uploader while the second one is using the AWS CLI.
But before that, you will need to have built your frontend application if you are using Frontend Library like React, Vue, Svelte, or Angular. You can do that by running:
$ npm run build
or
$ yarn build
Using The S3 Uploader
Once you are done with that, then you can now upload the build or dist folder.
Now head over to the AWS S3 console, click on the Bucket you are working on and click on Upload.
You should see a pop up where you can upload your build, dist or static file contents. There's a little trick here, you need to drag the contents of the folder, not the folder itself. S3 is expecting you to have the index.html file at the top-level of your bucket. So drag all contents of the folder and click on Upload:
Once your files are uploaded successfully, you should be able to see the files in your buckets.
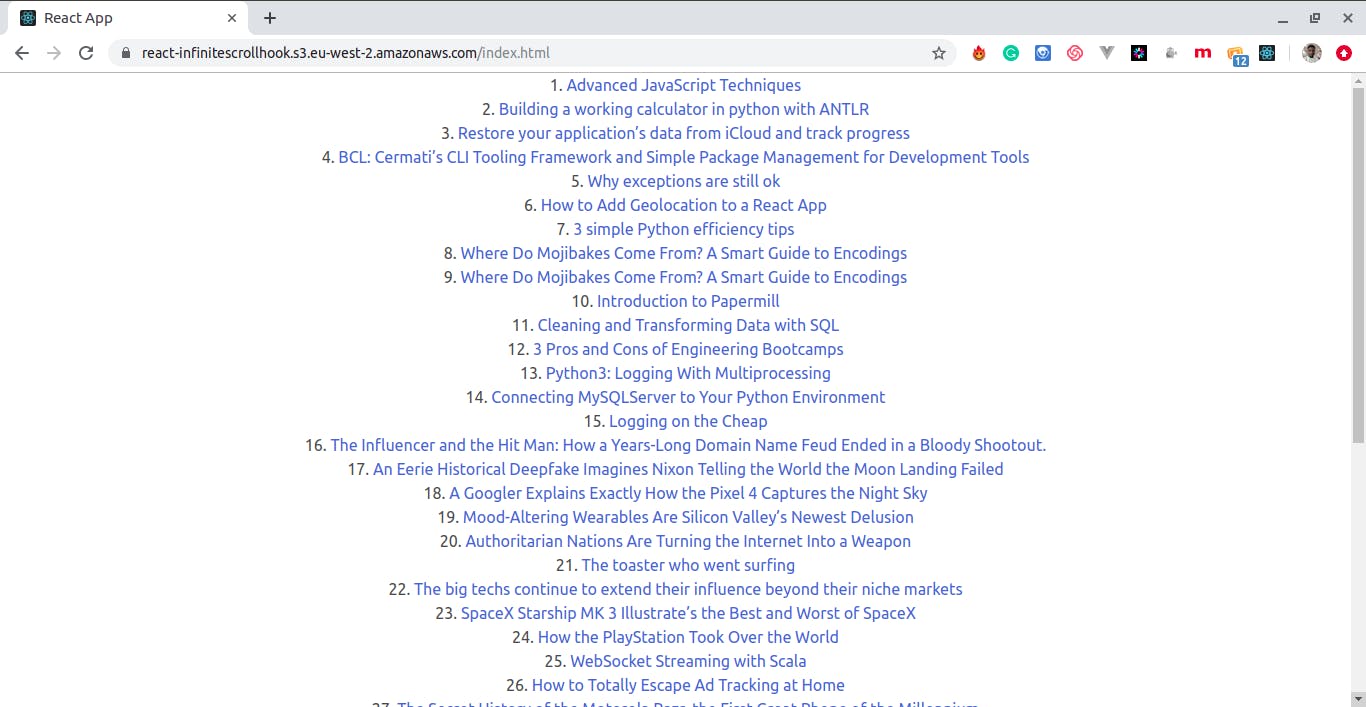
Tada! Your frontend application is live, you can now preview your application using the bucket's URL.
If you can't find that, fear not you can still get it by double-clicking on the index.html, click on Properties and under Object Url you should see your bucket URL.
Using AWS CLI
Uploading your files every time you add changes is redundant and time-consuming.
However, with the AWS CLI tool, you can reduce the step and deploy it right from your command line. You would need to set it up like I explained above before you can use it.
To deploy using the AWS CLI, all you need is the command below:
$ aws s3 sync <folder_path> s3://<bucket_name>
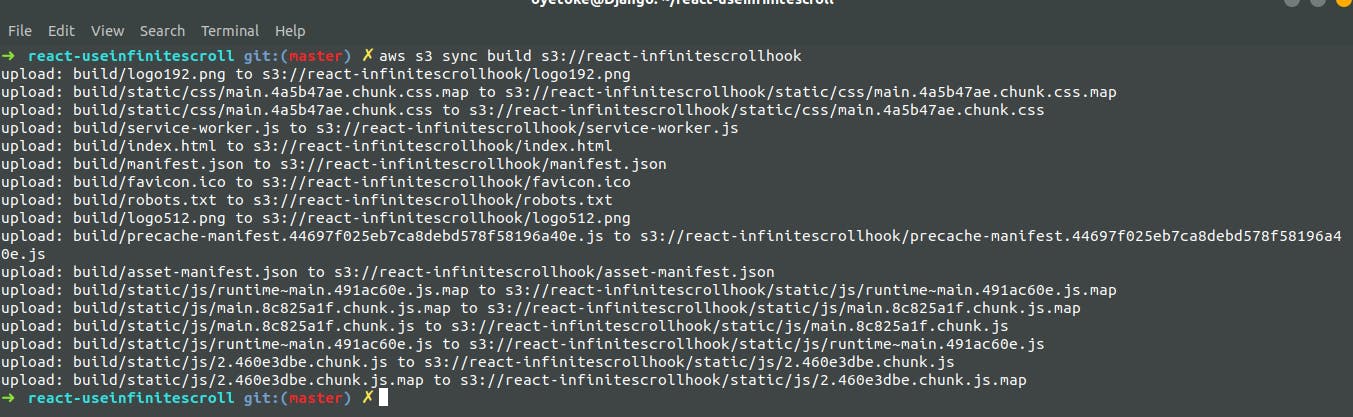
Now head over to your application directory in the command line and run the command above.
So in my case, it would be:
$ aws s3 sync /build s3://react-infinitescrollhook

Your application should be deployed now!

If you are using a frontend library or build system, you can make the deployment process much faster using the NPM scripts command.
Open your package.json, head over to the scripts section and add deploy command:
"deploy": "aws s3 sync build s3://react-infinitescrollhook"
With that, you can now run the below command to deploy your app:
$ npm run deploy
Another thing you can do is to reduce the step in running the build command and deploying the application:
"s3-deploy":"aws s3 sync build s3://react-infinitescrollhook",
"deploy":"npm run build && npm run s3-deploy",
Then with the above command, you can build and deploy your application with just a single command line.

